Qt之图形(组合)
本文共 436 字,大约阅读时间需要 1 分钟。
简述
使用QPainter绘制图形或者图像时,在重叠区域使用组合模式(Composition_mode)。在绘图设备上通过组合模式使用QImage时,必须使用Format_ARGB32_Premultiplied和Format_ARGB32格式之一。
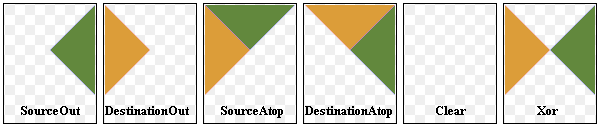
效果

源码
...painter.drawImage(0, 0, destinationImage);painter.setCompositionMode(QPainter::CompositionMode_DestinationOver);painter.drawImage(0, 0, sourceImage);...
通过函数setCompositionMode()的参数传递QPainter::CompositionMode_DestinationOver常量值,目标(Destination)的Alpha值被标记到源(Source)像素。
更多参考
- Qt示例:Image Composition Example
你可能感兴趣的文章
深入理解JavaScript系列(18):面向对象编程之ECMAScript实现
查看>>
如何改变Android tab 的高度和字体大小
查看>>
hdu 2853
查看>>
【转】java与C++的区别
查看>>
VS2013 MVC Web项目使用内置的IISExpress支持局域网内部机器(手机、PC)访问、调试...
查看>>
Error: java.lang.UnsatisfiedLinkError: no ntvinv in java.library.path
查看>>
Vue.js常用指令:v-show和v-if
查看>>
java自定义接口
查看>>
Codeforces Round #152 (Div. 2) B题 数论
查看>>
马云马化腾等大佬,是如何看待区块链的?
查看>>
10倍于行业增速!海尔冰箱套圈引领
查看>>
Java集合总结【面试题+脑图】,将知识点一网打尽!
查看>>
API开发中如何使用限速应对大规模访问
查看>>
java基础(十) 数组类型
查看>>
小程序 Canvas绘图不同尺寸设备 UI兼容的两个解决方案
查看>>
产品规划,你通常规划多久的时间线?
查看>>
Android-MVP架构
查看>>
HTML5前端教程分享:CSS浏览器常见兼容问题
查看>>
Material Design之AppBarLayout
查看>>
Linux系统VNC配置
查看>>
